HTML & CSSの学習記録③
こんにちは。大学の先輩方の就活が終わり始め、色々と焦りはじめている、ごみだいがくせいです。
お世話になった先輩が、電通から内定をもらったという話を聞きました。その先輩曰く、長期的に自力でプログラミングを学習していたことが、就活で大きな武器になったとのことでした。もちろん、プログラミングを除いても優秀な先輩であることに間違いはありませんが、俄然プログラミングの学習に力が入ります。
しかしながら、就活が近づいていることに大きな不安を覚える時期でもありますね。さらに限られてきた時間を、自分のやりたい事と就活を両立できるように大事に使っていく必要があります。
今回のテーマ
引き続きwebサイトの模写をします。今回は、ブログ部分を完成させます。
模写の結果
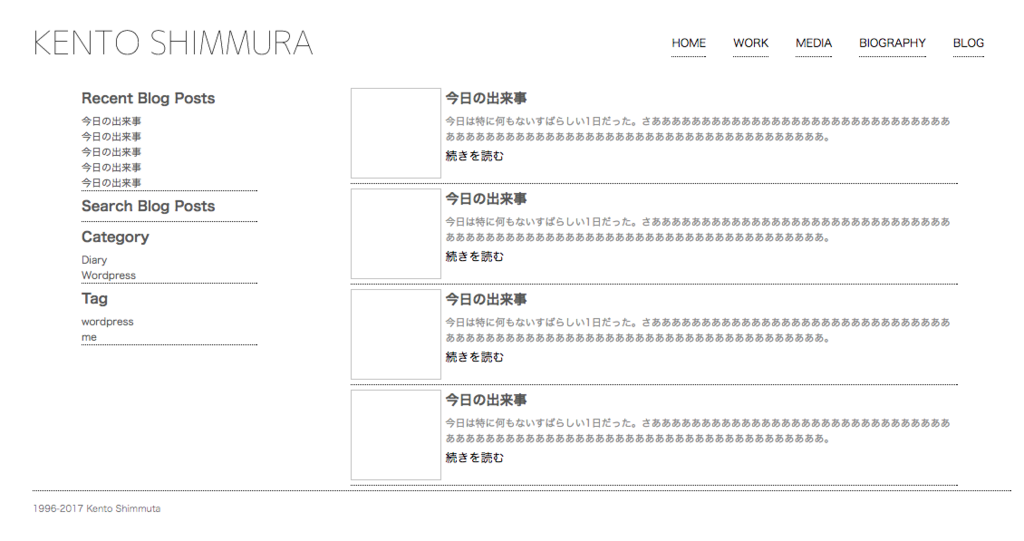
記事一覧画面

記事画面

どちらも2カラムの構成にしてみました。2カラムの単純な構造ならば何も見ずにスムーズにコードを書けるようになってきました。ただ、cssを重複して書いている部分がかなりあるので、それをうまく統一して修正などの手間を減らしていけるとよいかなと思います。
今は見切り発車でコーディングをしているので仕方ありませんが、コーディングの前の段階で統一できる部分を炙り出して、それに合わせてコーディングするのが効率的な方法だと思います。
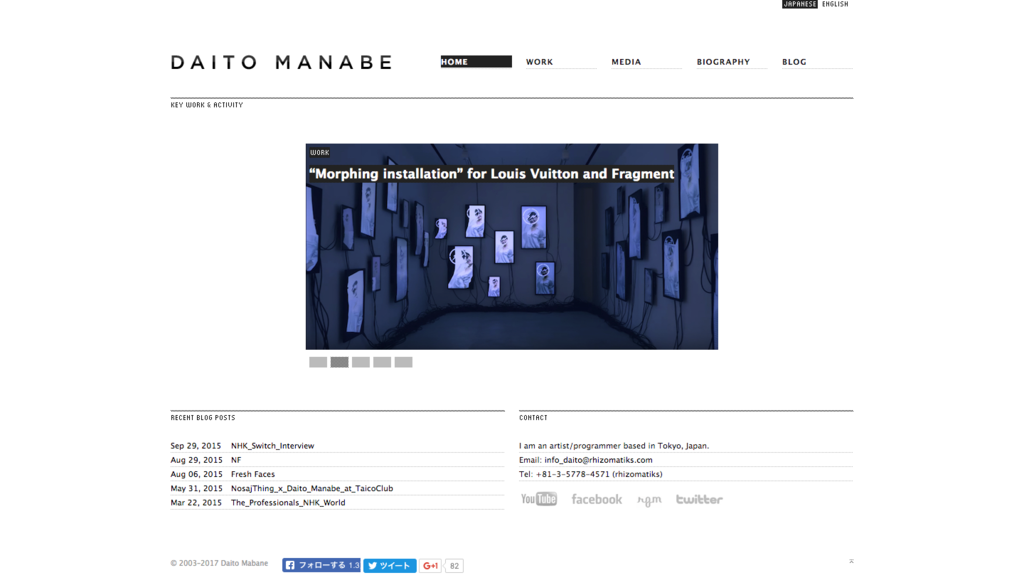
本家の画面

本家は正確には3カラム構造ですが、面倒かつ必要なさそうなので2カラム構成にしました 。
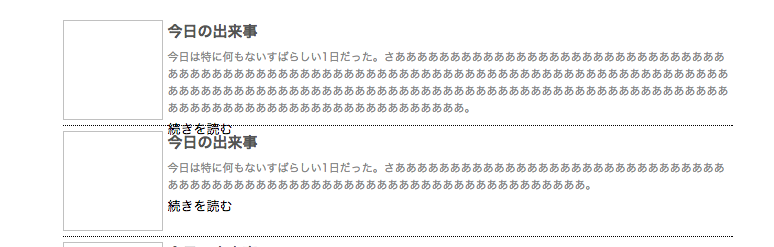
記事一覧画面の表示で、本文が省略された形になっていますが、これは記事自体の内容と関係なく適当に入力した文字列になっています。省略の文章が長くなるとレイアウトが下図のように崩れてしまいます。

本文と省略分の紐付け、省略分の文章量の制御ができれば解決すると思いますが、HTMLとCSSだけでは無理そうですね。
今後の課題
今回いきなりブログページを製作したのには、模写とは別の理由がありました。実は、現在模写しているページ全体をWordpressテーマに作り替えようと計画していて、そのためにブログページが必要だったんです。
他にもフォトギャラリーのようなページを作りたいと思っていますが、今のところWordpressテーマへの組み込み方がわからないので保留です。
とりあえず現在まえに製作したページをWordpressテーマに作り変えてから、ギャラリーページの製作に移りたいと思います。
では今回はこんな感じで。また出直してきます。
HTML & CSSの学習記録②
こんにちは、ごみだいがくせいです。
前回は、はじめてのwebサイトの模写に挑戦しました。今回も引き続きこちらのサイトの模写を進めていきます。
今回のテーマ
・jQueryを用いてページ上で複数枚の写真を順番に表示する
前回までは、大まかな骨格は模写したものの、完成度としてはまだまだな状態でした。とりあえず見てくれだけでもかっこよくしたい(モチベーション維持のために)ので、細かい相違点は置いておいて、トップのスライドショーを導入することをテーマに据えて取り組んでみました。

スライドショー導入の結果
今回は、2つの方法でスライドショー(のようなもの)を導入してみました。
まず、progateでjQueryのレッスンを大方学習した知識で導入したものがこちら。

"active"クラスが付いている画像を"display:block"で表示し、その他の画像は”display:none”で隠しています。jQueryで下部のボタンとindexを紐付けし、クリックされたボタンに対応した画像を表示しています。
レイアウトはある程度オリジナルに寄せることができましたが、問題点が2つ。
・写真の切り替わりがぶつ切り
・写真の切り替えが手動
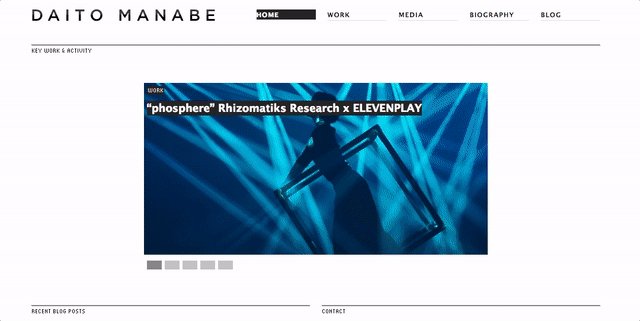
これらを解決するために、progateのレッスンの最後に登場するBootstrapのカルーセルなるものを導入してみた結果がこちらです。

見事、切り替わりが自動かつスムーズになりました。挙動としてはオリジナルに近いですが、こちらにも問題点が。
パッと見てわかるように、カルーセルの左右の帯が表示されてしまい、レイアウトに大きく影響を与えています。コードをいじくりまわして消去できないか試してみたのですが、挙動が変わってしまうなどして、うまくいきませんでした。
模写できた点
・スライドショーの導入
模写できなかった点
・スライドショーのスタイル、レイアウト
・スライドショーの挙動
今回は、レイアウトと挙動の両方を同時に模写することができませんでした。
jQueryのみの方法では、画像の表示方法は"fadeIn()"メソッドなどを使うというような改善策が思いつきますが、自動で画像を切り替える方法は現時点では見当がつきません。
また、bootstrapなどの既存のライブラリ、フレームワークを用いれば手軽に見栄えの良い機能が導入できそうですが、ただソースコードをコピー&ペーストするだけでは細かい調整はおろか、導入すらも難しいです。
ソースコードのどの部分がどんな役割を担っているかを理解し、適切にスタイリングしていく必要があります。
今後の課題
●jQuery(javascript)による時間的な操作の方法を学習する
・自動で遷移するような機能の導入に必要な知識を身につける
●ライブラリ、フレームワークの導入に慣れる
・リファレンスを参考にし、ソースコードの各部分の役割を把握できるようにする
・適切なスタイリングをできるようにする
●bootstrapについて学習する
・bootstrapって何ですか?という状態なので、まずは概要を理解する
・余裕があれば導入してみる
まとめ
今回は、スライドショーの導入に挑戦してみました。2通りの方法を試しましたが、調べたところまだまだ色々な導入方法があるようです。同じ機能でも異なる導入方法を知ることで、引き出しが増えていくと思うので、次回以降も複数の方法を試していこうと思います。
それでは今回はここまで。また出直してきます。
HTML & CSSの学習記録①
こんにちは、ごみだいがくせいです。
将来のことなんか何にも考えていない僕ですが、この時代webに強い方がいいだろうという安直かつ単純な考えから、HTMLとCSSを独学でこねくり回しています。
ごみだいがくせいの現在のコーディングスキル
・HTMLとCSS(JavascriptやjQueryなんかも少し)の入門書を購入し基本的な文法をうろ覚えした
・東大生がローンチした"progate"というプログラミング学習サイトでHTML&CSSを中途半端に学習した
こんな感じ。
そんな僕が「webデザイナーになるには」みたいなwebサイトを10コくらい読み漁って効率的な学習方法をリサーチしたところ、webサイトの”模写”が効果的であるということがわかりました。
模写にもなんだか色々あるようですが、しち面倒くさかったので、とりあえず現状のスキルでwebサイトを真似て作ってみました。
progateについてはこちらを参考に。
webサイトの模写に初挑戦
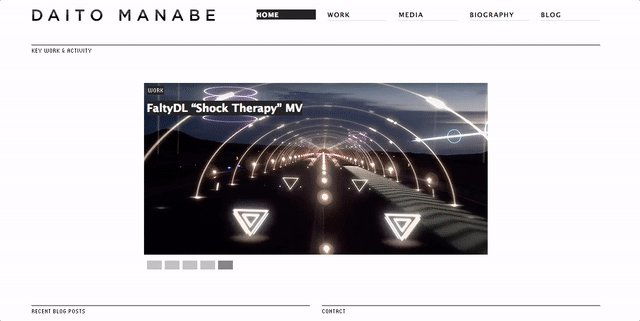
今回模写したのはこちら。
かの有名なメディアアーティスト、真鍋大度氏のwebサイトです。
選考基準は以下。
・ぱっと見シンプルなデザイン、構造だった
・個人的に真鍋大度が好き
・というか真鍋大度がテクニカルバックアップしているPerfumeが好き
まあ最初ですし、モチベが大事、継続が命。ということでこんな感じの基準でもいいんじゃないかなと思います。もっと模写していくうちに、自分に足りない部分を補うようにサイトを選ぶようにしていくと思います。
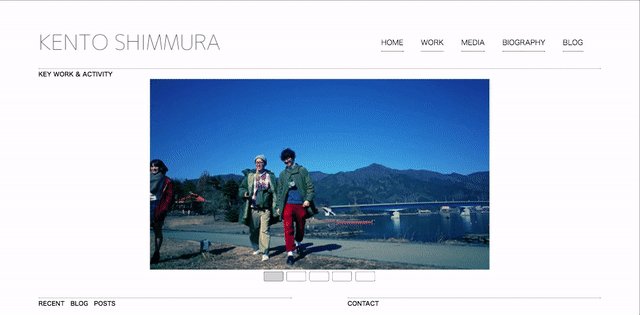
模写の結果


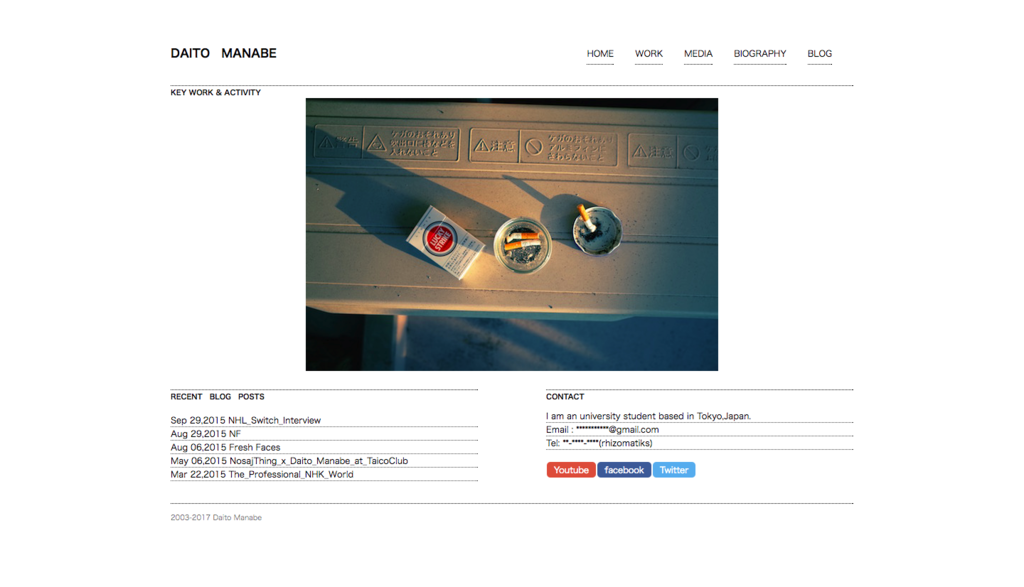
写真はRICOH GRというカメラで撮影したものです。適当に選んできました。
パット見はなんとなく模写できている感はありますが(ない?)、細かいところはやはり真似しきれていないですね。
模写できている点
・大まかなレイアウト
ヘッダーの構造、メインビジュアル、2カラムのコンテンツ部分、フッターなど。構造的にはとてもシンプルだったので、入門書に記載があった方法での再現も容易でした。
模写できていない点
・フォントなど細かいパーツ
まあこれは仕方ない部分もあります。ロゴはイラレで適当に作ってきたもの、その他のフォントはほぼデフォルトのものです。フォント次第で全体の印象もかなり変わってくるんですが、今回はコーディングによる模写に専念することに。
・動的な部分
オリジナルサイトの方は写真がスライドで遷移するようになっていたり、リンクにホバーした時に背景と文字の色が反転したりするんですが、今はホバー時に色を変えるくらいしかできませんでした。写真のスライドなんかはjavascriptで導入するのかなあと漠然と考えています。
・細かい位置の修正
これが一番大きな点だとおもいますが、大まかな構造は真似できているものの、細かい位置が異なる部分が多いです。たとえば、ヘッダーのメニューの幅や2カラム間の隙間など。
今後の課題
模写できていない点から浮かび上がる課題としては、以下の点かとおもいます。
・padding, margin, borderの正しい理解
細かい位置修正がなんともうまくいかないのは、きっとこれを疎かにしているからだと思います。再度復習…。
・floatした要素の扱いに慣れる
2カラムデザインで要素をfloatさせていますが、普通の要素とはまた扱いが別なようで、こちらも思い通りに操れていません。
・javascript, jQueryによる動的要素の導入
気が早いとも思いますが、やはり動くものには惹かれるというか、動的動作までコピーしてこそ模写という気がするので、コーディングと合わせてこちらも少しずつ進めていきたいと思います。
・Illustlator, Photoshopスキルの向上
これはおまけですが、都合上イラレもフォトショも(ドリームウィーバーも)インストールはしてあるので、ロゴなど細かいパーツまで揃えていければモチベーションも上がるかな、というところ。
まとめ
はじめての模写でしたが、もっといろんなサイトを(もっと細部に拘って)模写していきたいと思います。ただ、模写が目的ではないので、模写を通して気づいたこと、つまづいたこと、学んだことを逐次記録できればと思います。
今回はここまで。また出直してきます。
こんにちは、ごみだいがくせいです。
はじめまして。
こんにちは、ごみだいがくせいです。
ごみだいがくせいがごみなりに学んだこと、気づいたこと、発信したいことをきままに記録していきます。
ごみだいがくせいのプロフィール
だいがくせい
某都内私立だいがくで経済学部の授業をサボりまくっている。
趣味は昼寝。