HTML & CSSの学習記録①
こんにちは、ごみだいがくせいです。
将来のことなんか何にも考えていない僕ですが、この時代webに強い方がいいだろうという安直かつ単純な考えから、HTMLとCSSを独学でこねくり回しています。
ごみだいがくせいの現在のコーディングスキル
・HTMLとCSS(JavascriptやjQueryなんかも少し)の入門書を購入し基本的な文法をうろ覚えした
・東大生がローンチした"progate"というプログラミング学習サイトでHTML&CSSを中途半端に学習した
こんな感じ。
そんな僕が「webデザイナーになるには」みたいなwebサイトを10コくらい読み漁って効率的な学習方法をリサーチしたところ、webサイトの”模写”が効果的であるということがわかりました。
模写にもなんだか色々あるようですが、しち面倒くさかったので、とりあえず現状のスキルでwebサイトを真似て作ってみました。
progateについてはこちらを参考に。
webサイトの模写に初挑戦
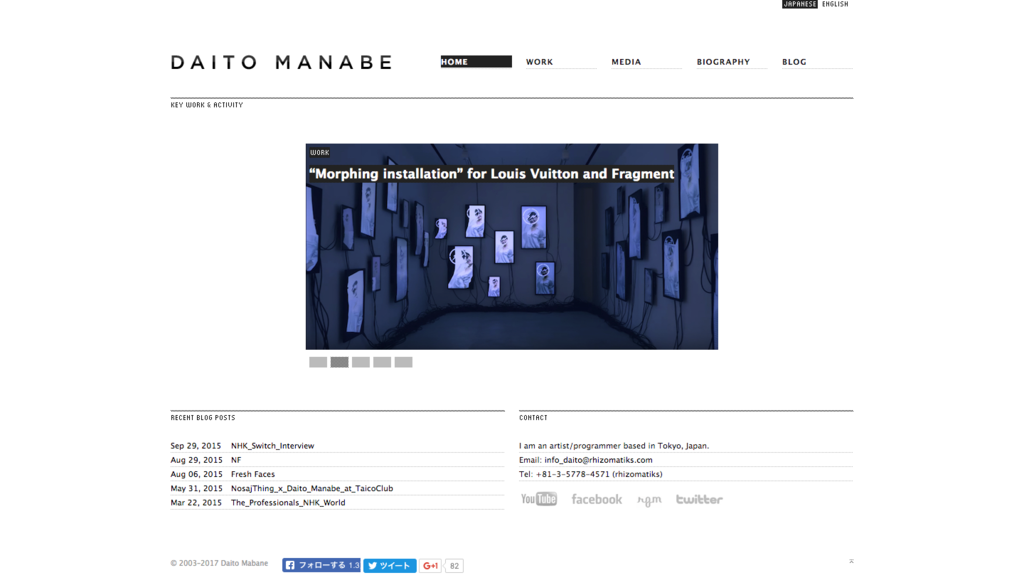
今回模写したのはこちら。
かの有名なメディアアーティスト、真鍋大度氏のwebサイトです。
選考基準は以下。
・ぱっと見シンプルなデザイン、構造だった
・個人的に真鍋大度が好き
・というか真鍋大度がテクニカルバックアップしているPerfumeが好き
まあ最初ですし、モチベが大事、継続が命。ということでこんな感じの基準でもいいんじゃないかなと思います。もっと模写していくうちに、自分に足りない部分を補うようにサイトを選ぶようにしていくと思います。
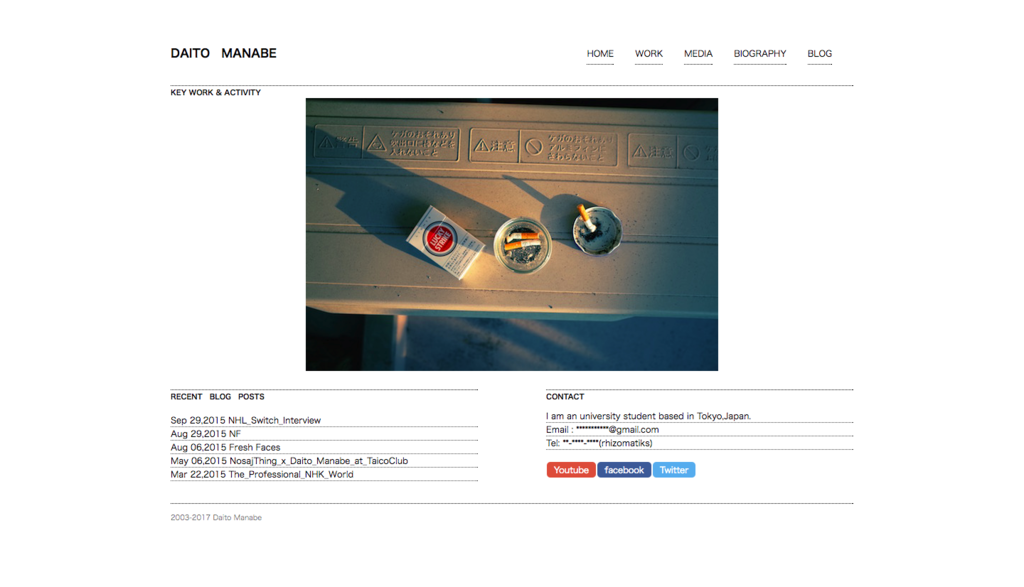
模写の結果


写真はRICOH GRというカメラで撮影したものです。適当に選んできました。
パット見はなんとなく模写できている感はありますが(ない?)、細かいところはやはり真似しきれていないですね。
模写できている点
・大まかなレイアウト
ヘッダーの構造、メインビジュアル、2カラムのコンテンツ部分、フッターなど。構造的にはとてもシンプルだったので、入門書に記載があった方法での再現も容易でした。
模写できていない点
・フォントなど細かいパーツ
まあこれは仕方ない部分もあります。ロゴはイラレで適当に作ってきたもの、その他のフォントはほぼデフォルトのものです。フォント次第で全体の印象もかなり変わってくるんですが、今回はコーディングによる模写に専念することに。
・動的な部分
オリジナルサイトの方は写真がスライドで遷移するようになっていたり、リンクにホバーした時に背景と文字の色が反転したりするんですが、今はホバー時に色を変えるくらいしかできませんでした。写真のスライドなんかはjavascriptで導入するのかなあと漠然と考えています。
・細かい位置の修正
これが一番大きな点だとおもいますが、大まかな構造は真似できているものの、細かい位置が異なる部分が多いです。たとえば、ヘッダーのメニューの幅や2カラム間の隙間など。
今後の課題
模写できていない点から浮かび上がる課題としては、以下の点かとおもいます。
・padding, margin, borderの正しい理解
細かい位置修正がなんともうまくいかないのは、きっとこれを疎かにしているからだと思います。再度復習…。
・floatした要素の扱いに慣れる
2カラムデザインで要素をfloatさせていますが、普通の要素とはまた扱いが別なようで、こちらも思い通りに操れていません。
・javascript, jQueryによる動的要素の導入
気が早いとも思いますが、やはり動くものには惹かれるというか、動的動作までコピーしてこそ模写という気がするので、コーディングと合わせてこちらも少しずつ進めていきたいと思います。
・Illustlator, Photoshopスキルの向上
これはおまけですが、都合上イラレもフォトショも(ドリームウィーバーも)インストールはしてあるので、ロゴなど細かいパーツまで揃えていければモチベーションも上がるかな、というところ。
まとめ
はじめての模写でしたが、もっといろんなサイトを(もっと細部に拘って)模写していきたいと思います。ただ、模写が目的ではないので、模写を通して気づいたこと、つまづいたこと、学んだことを逐次記録できればと思います。
今回はここまで。また出直してきます。