HTML & CSSの学習記録②
こんにちは、ごみだいがくせいです。
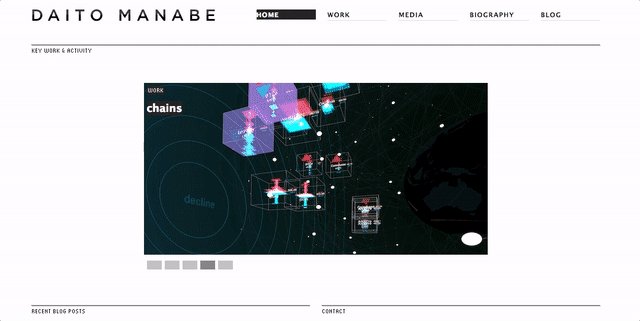
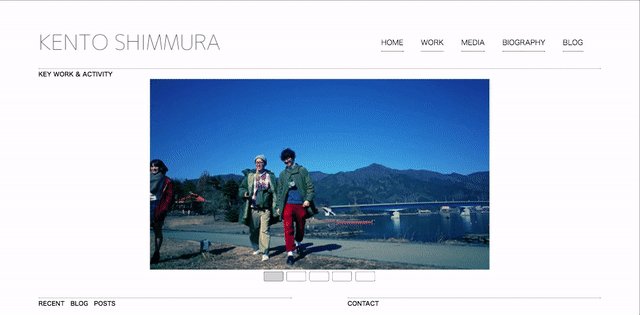
前回は、はじめてのwebサイトの模写に挑戦しました。今回も引き続きこちらのサイトの模写を進めていきます。
今回のテーマ
・jQueryを用いてページ上で複数枚の写真を順番に表示する
前回までは、大まかな骨格は模写したものの、完成度としてはまだまだな状態でした。とりあえず見てくれだけでもかっこよくしたい(モチベーション維持のために)ので、細かい相違点は置いておいて、トップのスライドショーを導入することをテーマに据えて取り組んでみました。

スライドショー導入の結果
今回は、2つの方法でスライドショー(のようなもの)を導入してみました。
まず、progateでjQueryのレッスンを大方学習した知識で導入したものがこちら。

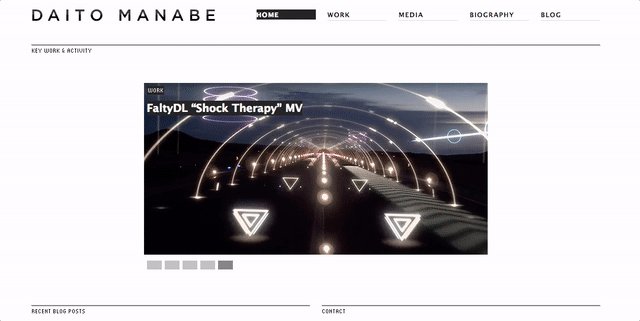
"active"クラスが付いている画像を"display:block"で表示し、その他の画像は”display:none”で隠しています。jQueryで下部のボタンとindexを紐付けし、クリックされたボタンに対応した画像を表示しています。
レイアウトはある程度オリジナルに寄せることができましたが、問題点が2つ。
・写真の切り替わりがぶつ切り
・写真の切り替えが手動
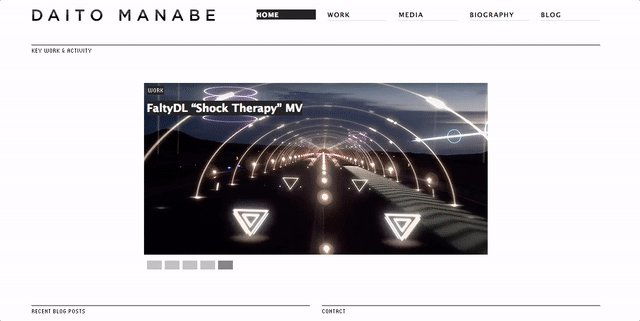
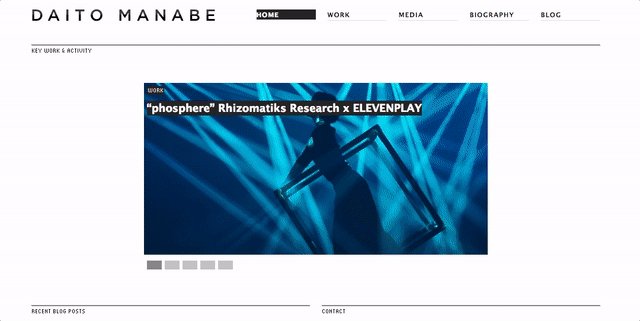
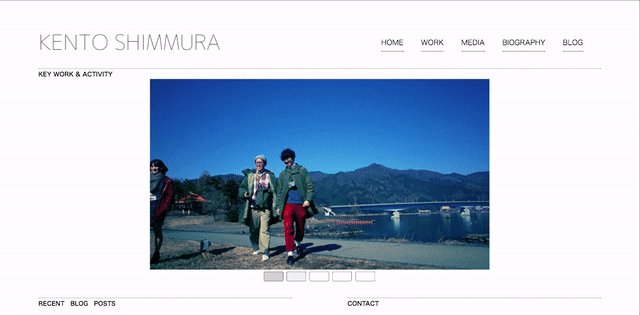
これらを解決するために、progateのレッスンの最後に登場するBootstrapのカルーセルなるものを導入してみた結果がこちらです。

見事、切り替わりが自動かつスムーズになりました。挙動としてはオリジナルに近いですが、こちらにも問題点が。
パッと見てわかるように、カルーセルの左右の帯が表示されてしまい、レイアウトに大きく影響を与えています。コードをいじくりまわして消去できないか試してみたのですが、挙動が変わってしまうなどして、うまくいきませんでした。
模写できた点
・スライドショーの導入
模写できなかった点
・スライドショーのスタイル、レイアウト
・スライドショーの挙動
今回は、レイアウトと挙動の両方を同時に模写することができませんでした。
jQueryのみの方法では、画像の表示方法は"fadeIn()"メソッドなどを使うというような改善策が思いつきますが、自動で画像を切り替える方法は現時点では見当がつきません。
また、bootstrapなどの既存のライブラリ、フレームワークを用いれば手軽に見栄えの良い機能が導入できそうですが、ただソースコードをコピー&ペーストするだけでは細かい調整はおろか、導入すらも難しいです。
ソースコードのどの部分がどんな役割を担っているかを理解し、適切にスタイリングしていく必要があります。
今後の課題
●jQuery(javascript)による時間的な操作の方法を学習する
・自動で遷移するような機能の導入に必要な知識を身につける
●ライブラリ、フレームワークの導入に慣れる
・リファレンスを参考にし、ソースコードの各部分の役割を把握できるようにする
・適切なスタイリングをできるようにする
●bootstrapについて学習する
・bootstrapって何ですか?という状態なので、まずは概要を理解する
・余裕があれば導入してみる
まとめ
今回は、スライドショーの導入に挑戦してみました。2通りの方法を試しましたが、調べたところまだまだ色々な導入方法があるようです。同じ機能でも異なる導入方法を知ることで、引き出しが増えていくと思うので、次回以降も複数の方法を試していこうと思います。
それでは今回はここまで。また出直してきます。