HTML & CSSの学習記録③
こんにちは。大学の先輩方の就活が終わり始め、色々と焦りはじめている、ごみだいがくせいです。
お世話になった先輩が、電通から内定をもらったという話を聞きました。その先輩曰く、長期的に自力でプログラミングを学習していたことが、就活で大きな武器になったとのことでした。もちろん、プログラミングを除いても優秀な先輩であることに間違いはありませんが、俄然プログラミングの学習に力が入ります。
しかしながら、就活が近づいていることに大きな不安を覚える時期でもありますね。さらに限られてきた時間を、自分のやりたい事と就活を両立できるように大事に使っていく必要があります。
今回のテーマ
引き続きwebサイトの模写をします。今回は、ブログ部分を完成させます。
模写の結果
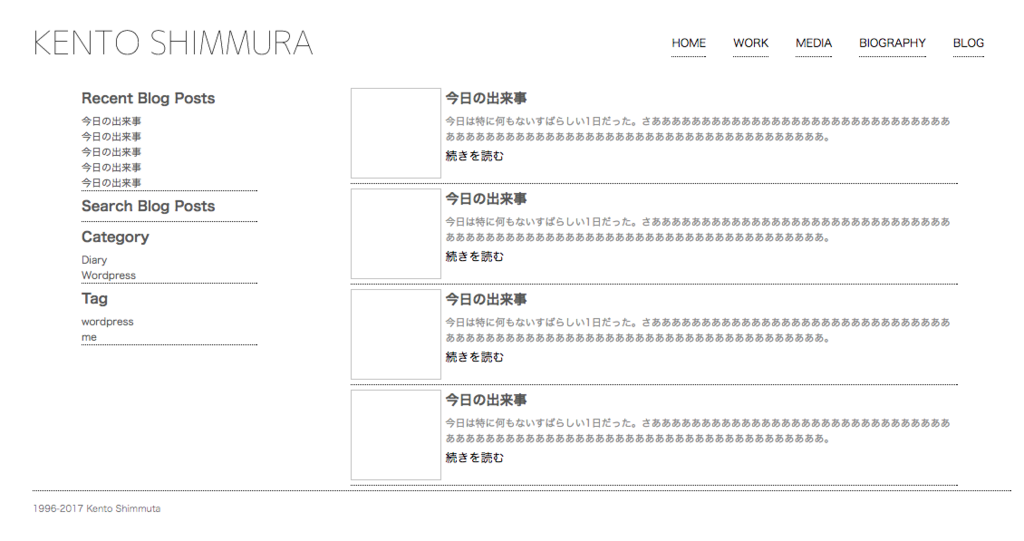
記事一覧画面

記事画面

どちらも2カラムの構成にしてみました。2カラムの単純な構造ならば何も見ずにスムーズにコードを書けるようになってきました。ただ、cssを重複して書いている部分がかなりあるので、それをうまく統一して修正などの手間を減らしていけるとよいかなと思います。
今は見切り発車でコーディングをしているので仕方ありませんが、コーディングの前の段階で統一できる部分を炙り出して、それに合わせてコーディングするのが効率的な方法だと思います。
本家の画面

本家は正確には3カラム構造ですが、面倒かつ必要なさそうなので2カラム構成にしました 。
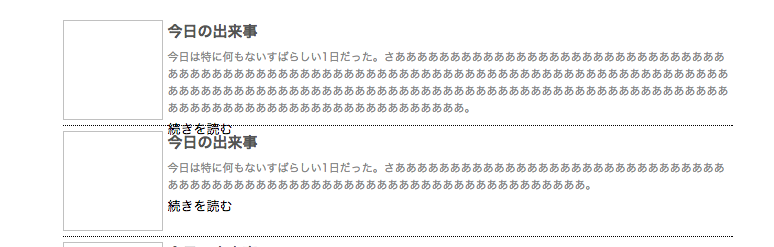
記事一覧画面の表示で、本文が省略された形になっていますが、これは記事自体の内容と関係なく適当に入力した文字列になっています。省略の文章が長くなるとレイアウトが下図のように崩れてしまいます。

本文と省略分の紐付け、省略分の文章量の制御ができれば解決すると思いますが、HTMLとCSSだけでは無理そうですね。
今後の課題
今回いきなりブログページを製作したのには、模写とは別の理由がありました。実は、現在模写しているページ全体をWordpressテーマに作り替えようと計画していて、そのためにブログページが必要だったんです。
他にもフォトギャラリーのようなページを作りたいと思っていますが、今のところWordpressテーマへの組み込み方がわからないので保留です。
とりあえず現在まえに製作したページをWordpressテーマに作り変えてから、ギャラリーページの製作に移りたいと思います。
では今回はこんな感じで。また出直してきます。